Project Name: Start Next Quarter
Client: Seattle Colleges
Year: 2019
Background
Start Next Quarter is an online survey that helps prospective students find funds to pay for community college. Many community colleges in Washington State are stakeholders for the website but Seattle Colleges manages and maintains it. Both the back end and front end of the site hadn't been updated since the early 2000's. I was brought in to redesign the front end.
Challenge
After identify pain points through a heuristic evaluation, the biggest focus of the redesign was to make the website responsive and the survey easy to take on multiple screens, especially phones.
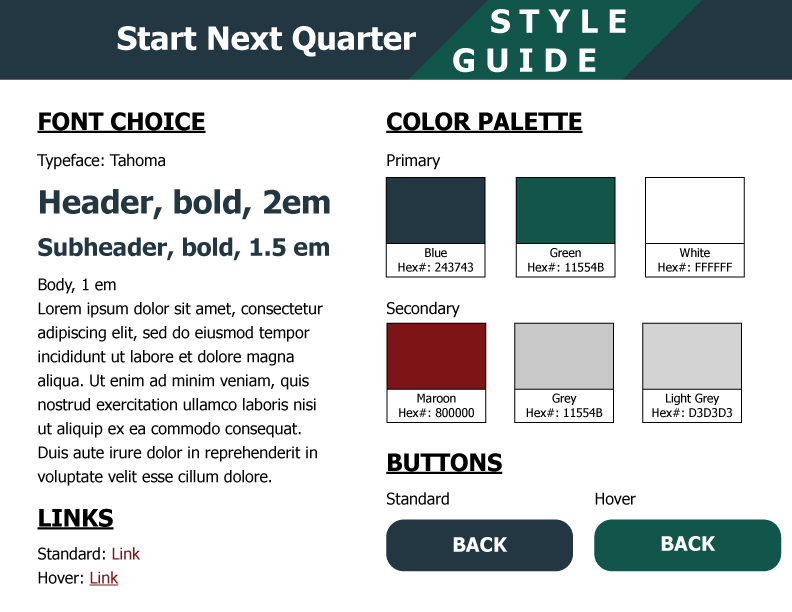
Visual Elements
In higher education, meeting ADA web compliance is mandatory when working with websites The typeface, Tahoma, was selected for its readability on screens and it is available natively on modern operating systems. When the color pallete is combined in certain combinations, both the primary and secondary colors have at least a contrast ratio of AA.

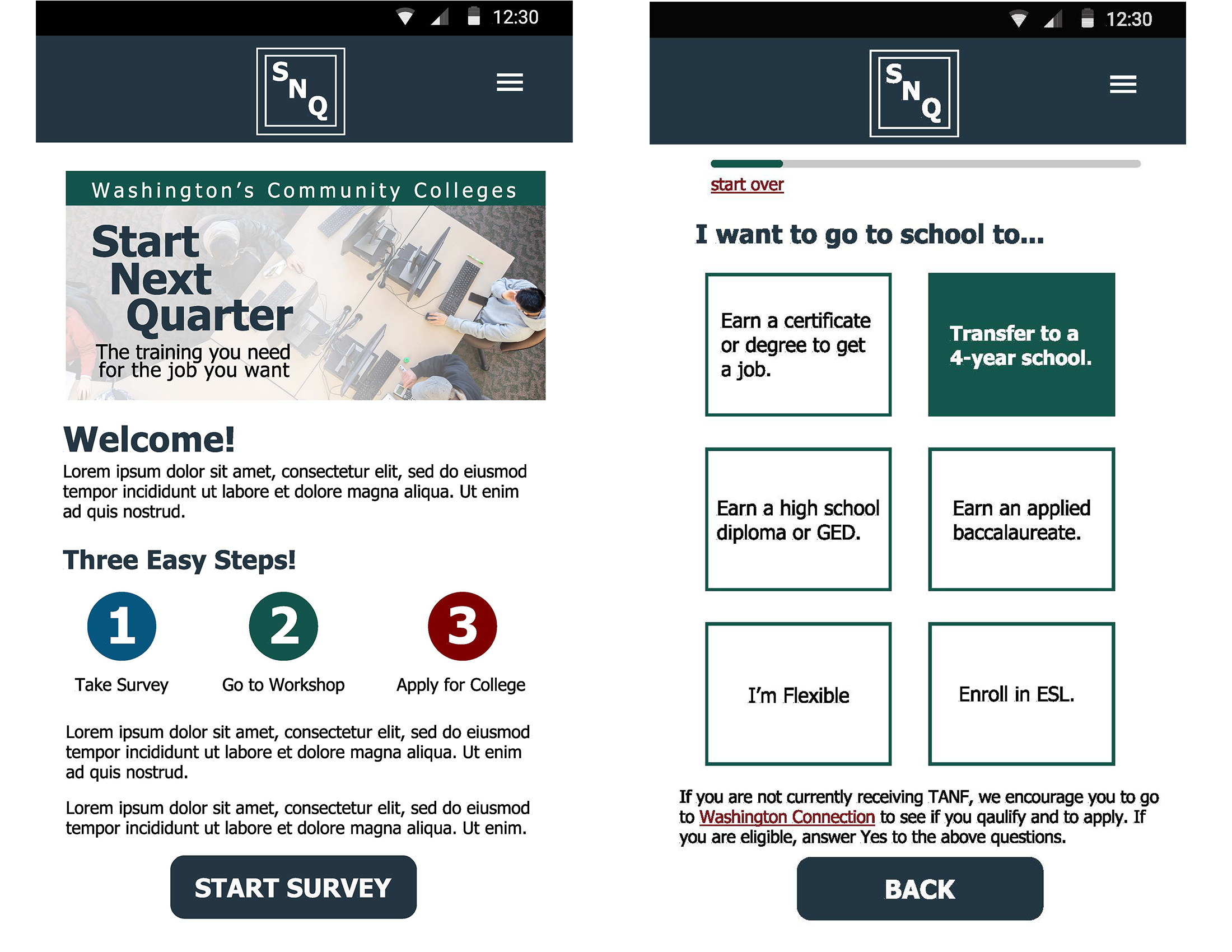
Mobile Design
As more people use mobile devices to access the internet, it was very important that the redesign made it easy for users to take the survey on small screens. To do this, texts and buttons sizes were increased. On screen sizes 600px or smaller the radio buttons were changed to boxes and the layout was changed to a one column layout.
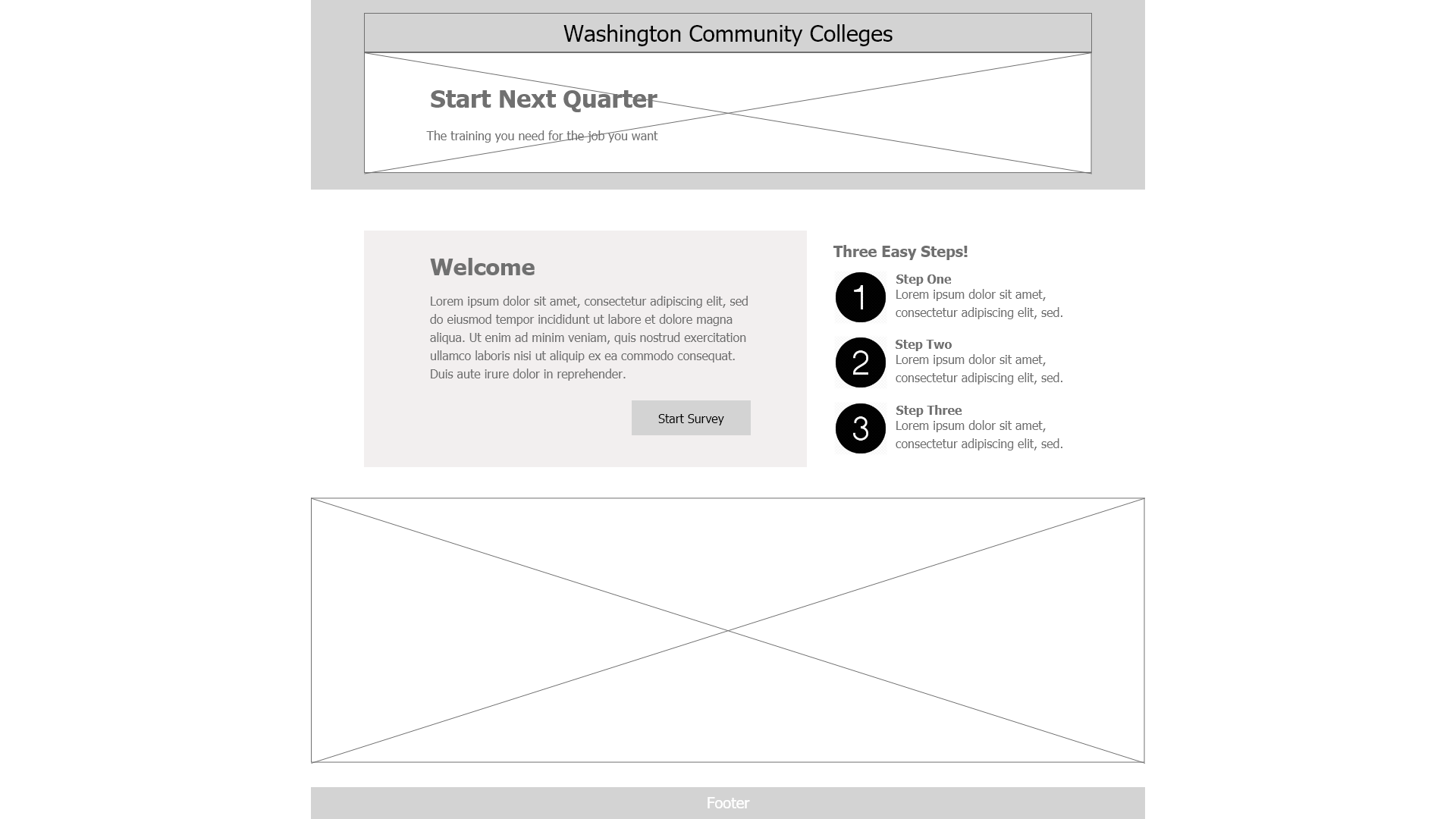
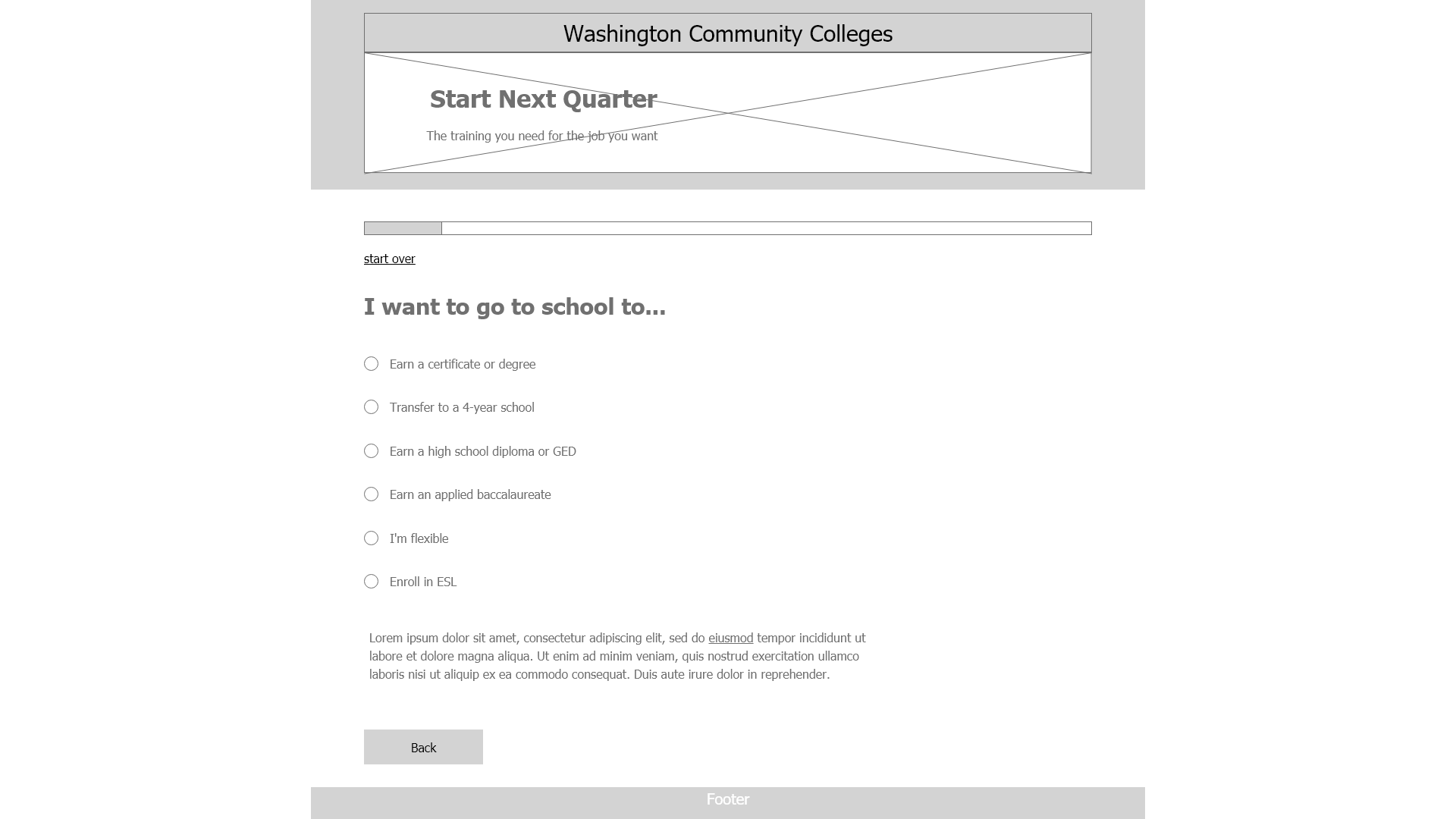
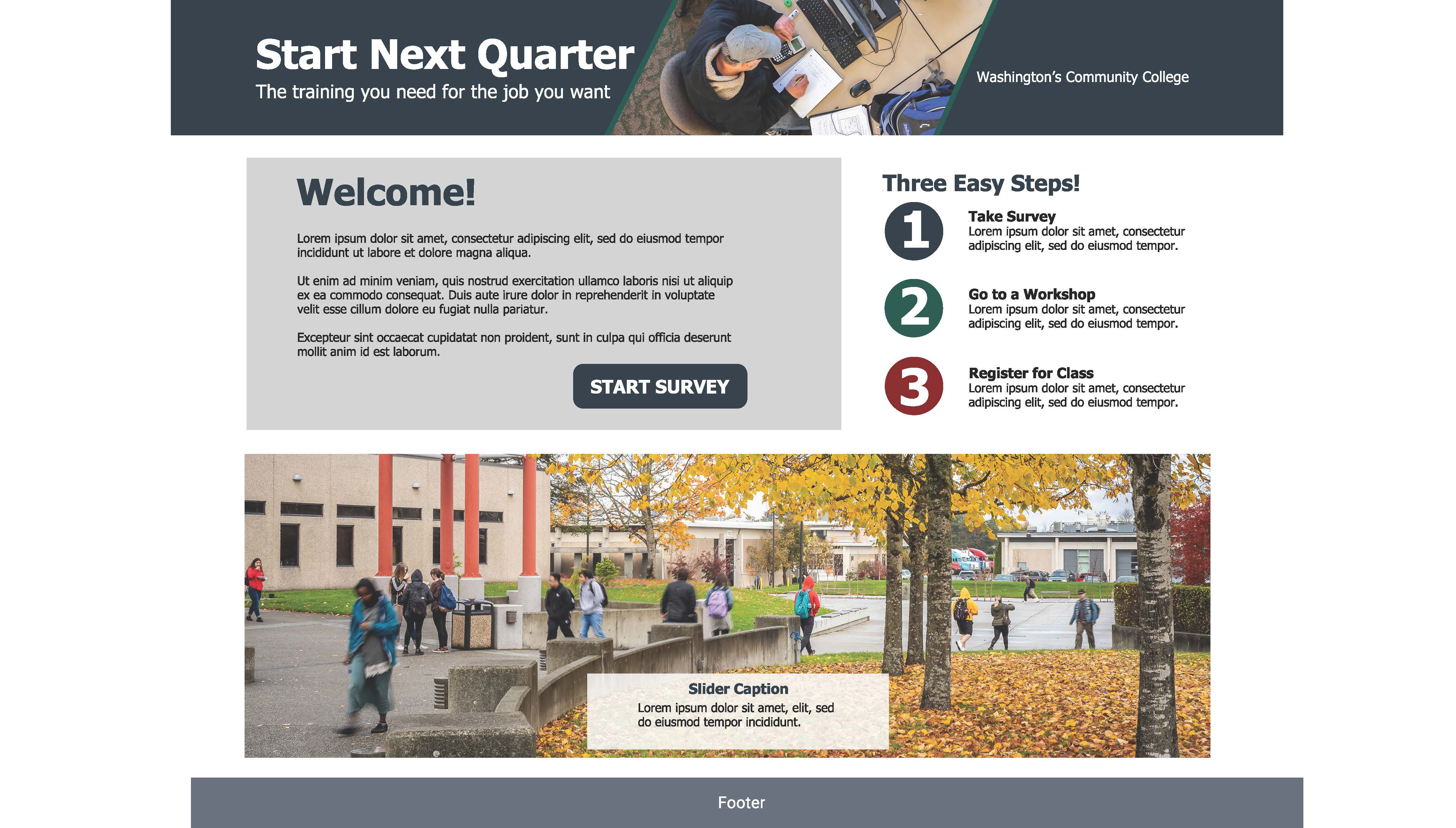
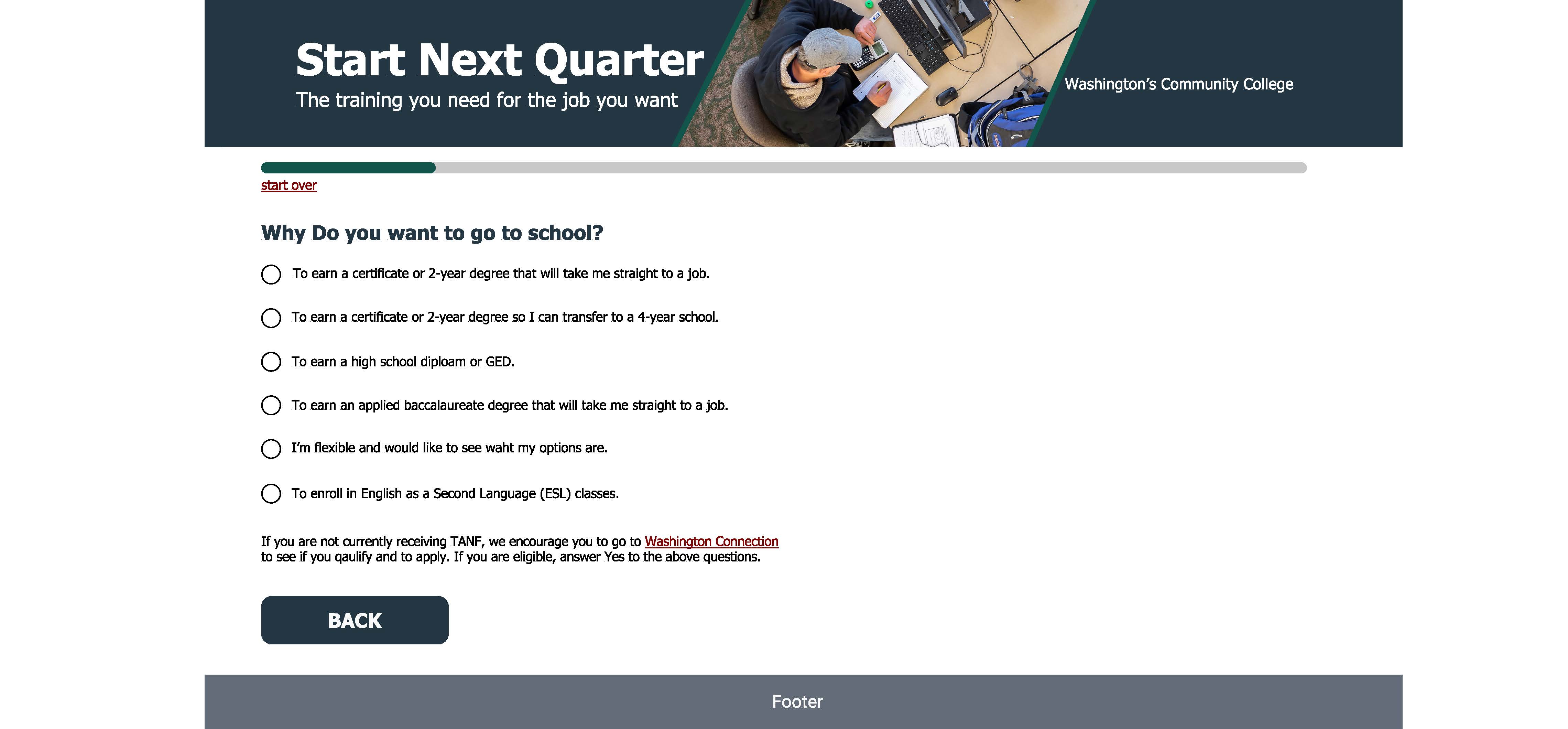
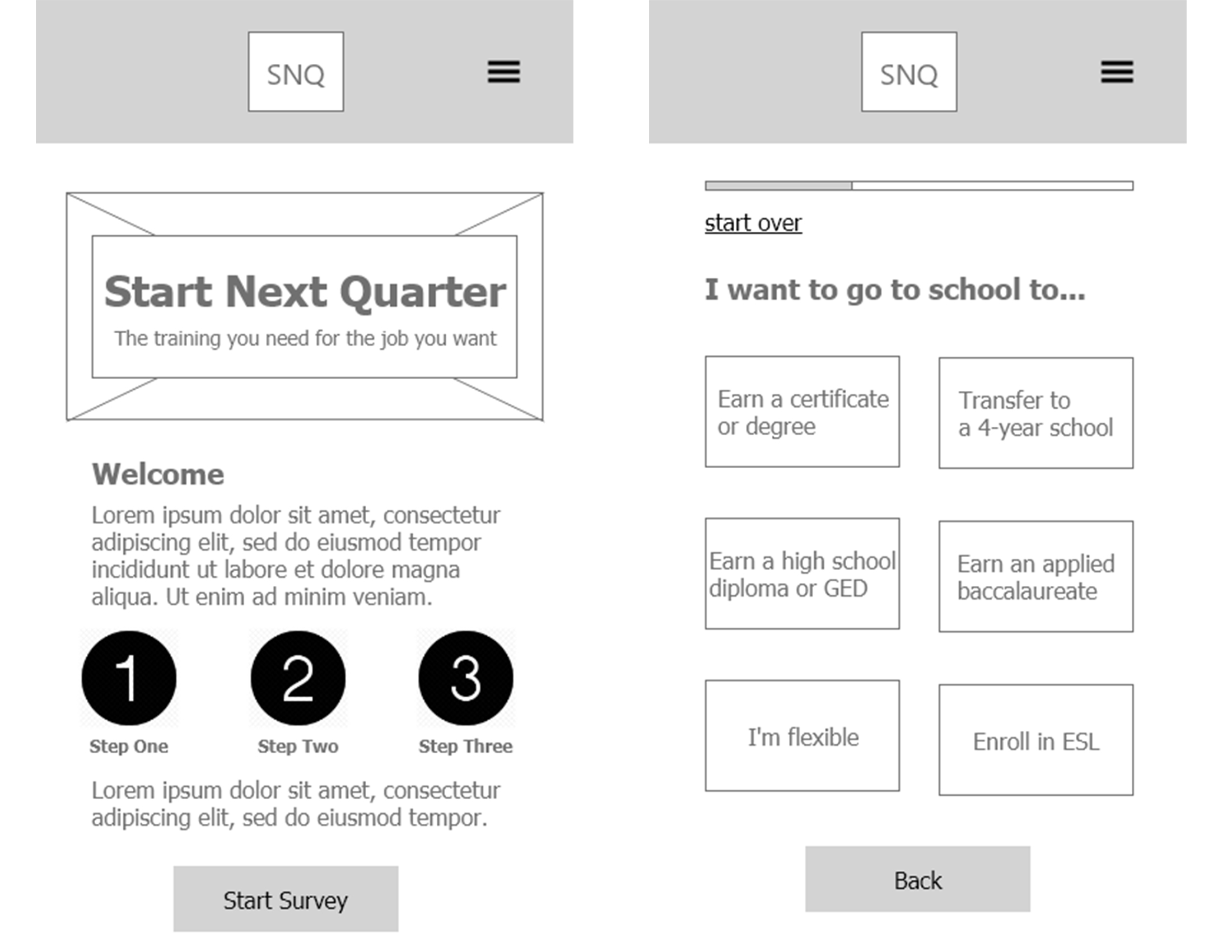
Wireframes and Visual Designs
Wireframes were created on Balsamic and Visual Designs on Figma.
Results
A clean, modern, responsive website that met ADA website compliance was created. The prototype was created with Bootstrap, HTML, and CSS.